朋友告知
jsdeliver明确说明不允许用作图床加速,有删除风险,本篇教程关于jsdeliver的部分已不建议采用!
建议使用cloudflare代替jsdeliver做 cdn,教程参考:https://www.moeelf.com/archives/10.html
# 安装 PicGo
去 PicGo 的 github 仓库下载安装包,进行安装
# 配置 Github 图床
# github 上的配置
首先,先创建一个公开仓库,用来存放图片。这里我建立了一个
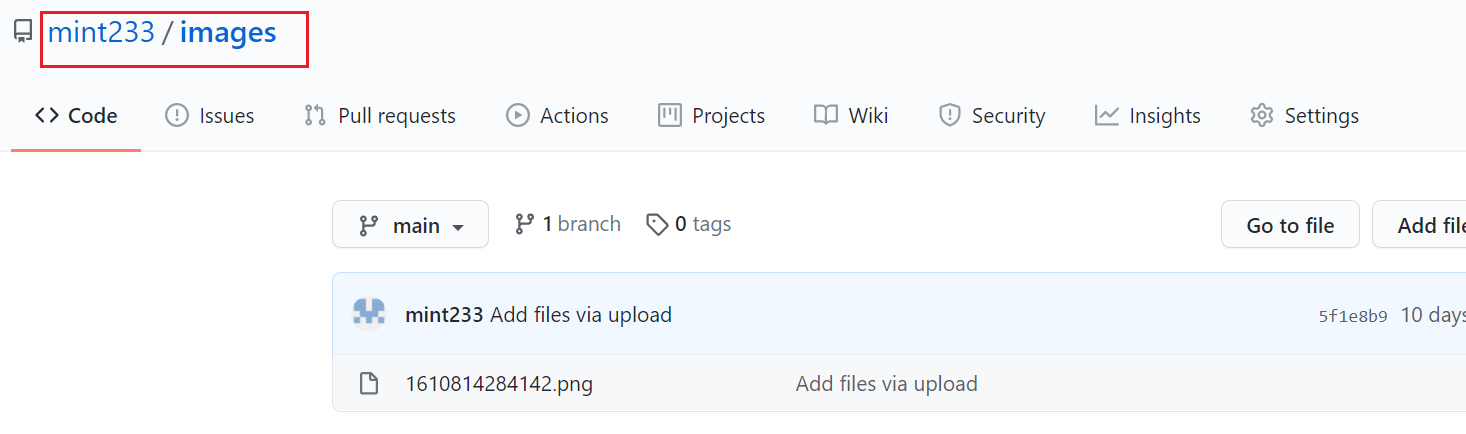
images仓库,见下图:![]()
点击
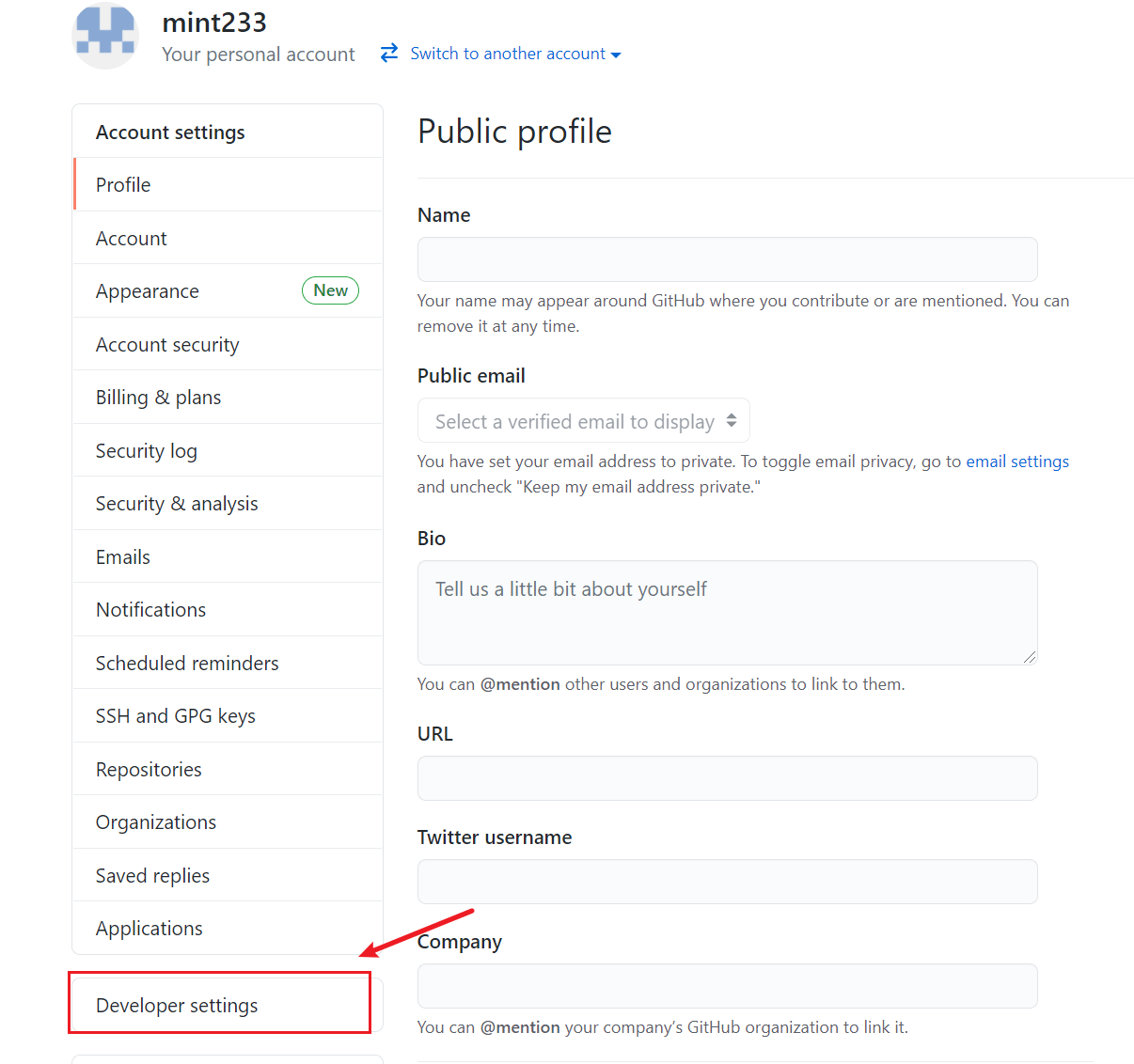
右上角头像后点击Settings, 在打开的页面左边的菜单找到Developer settings![]()
点击后在打开的页面左边菜单中点击
Personal access tokens, 打开页面后点击Gernerate new token![]()
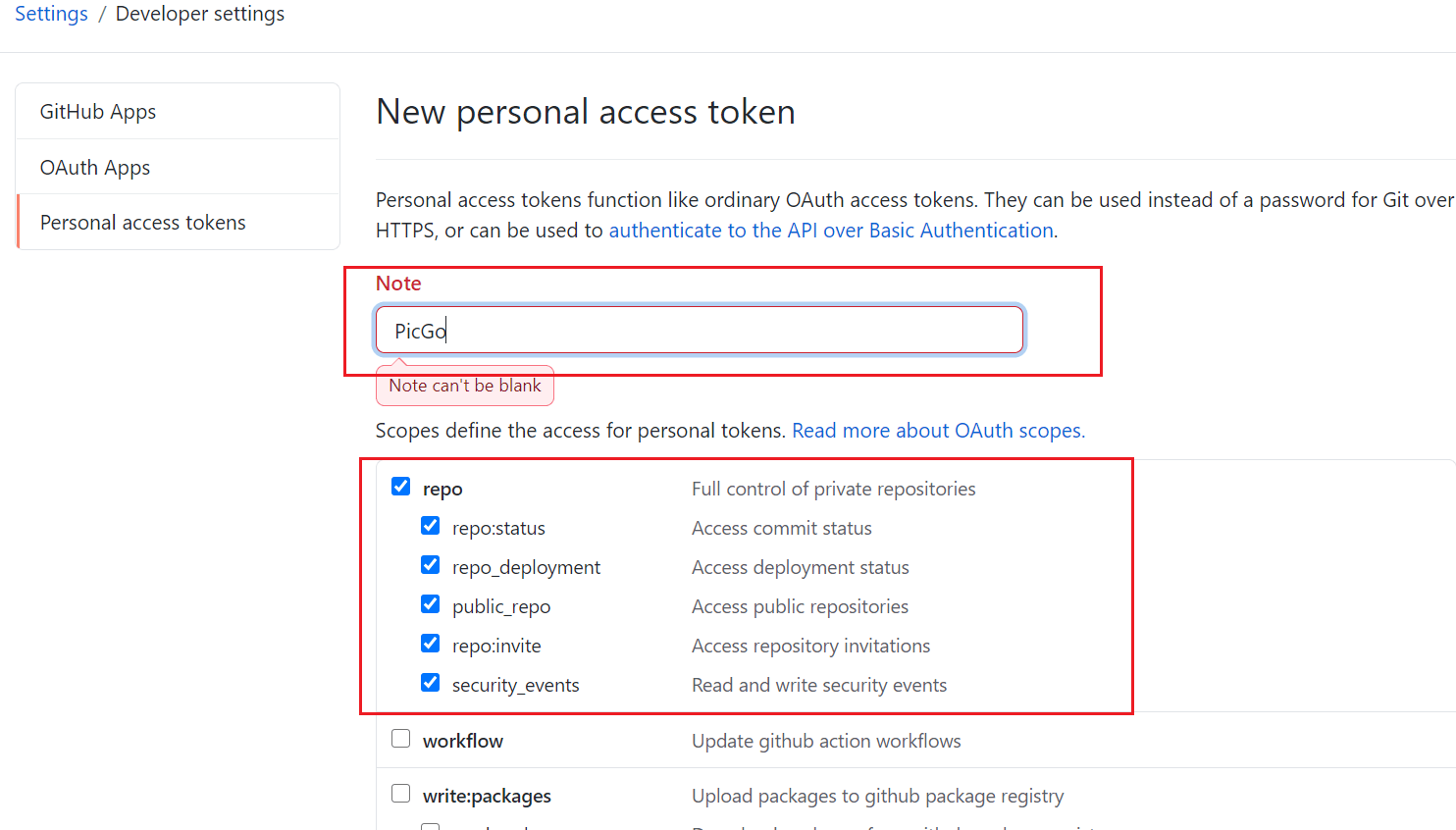
点击后会要求输入密码,输入后会跳转到一个页面,
Note随便取个名字,勾选页面中的repo前面的复选框![]()
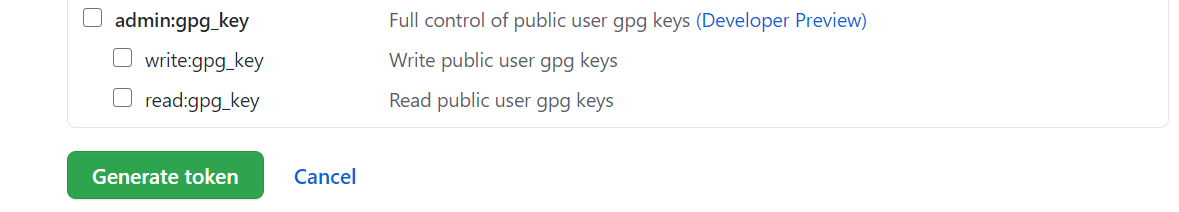
其他保持默认,拉到最底下点击
Gernerate token![]()
这样便生成了一个
token,后面会用到(注意保存,退出页面以后就再也看不到了!)![]()
# PicGo 上的配置
- 打开
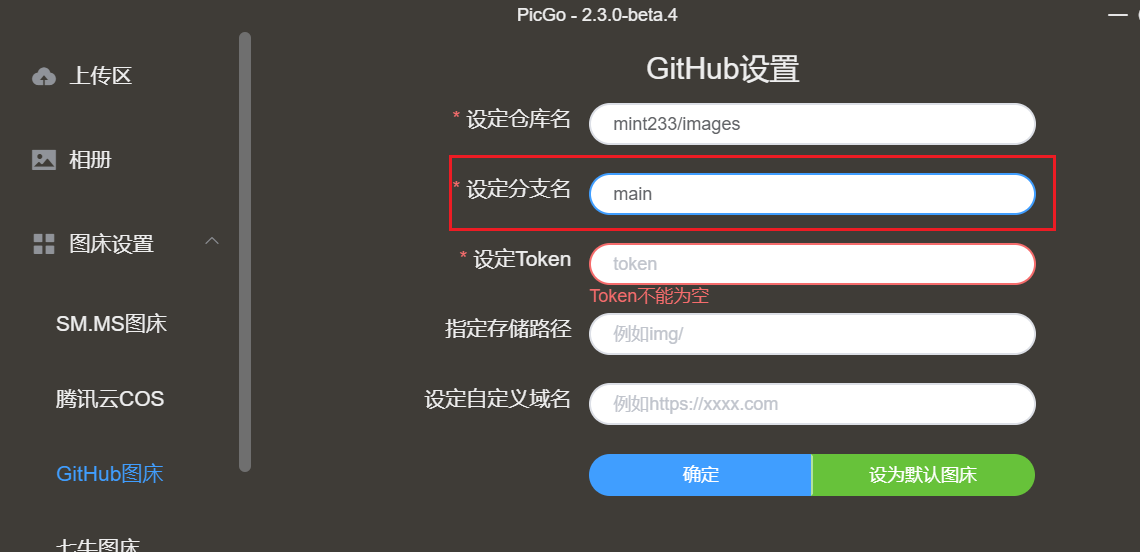
PicGo, 点击图床设置-->GitHub图床,在设定仓库名一栏填写仓库名,格式为账户名/仓库名
比如我的账户名为mint233, 仓库名为images,即下图红框中所示![]()
那么我的仓库名就应该设置为 mint233/images , 如图:
设定分支名可以填一个存在的分支即可
在 github 仓库中可以看到我有一个默认分支main![]()
那么我这里就应该填 main
在
设定Token一栏填写之前让妥善保存的token指定存储路径可以不必设置,设定自定义域名比较重要,为了能使用白嫖 jsdelivr 的加速服务,这里应该设置为
https://cdn.jsdelivr.net/gh/你的账户名/你的仓库名@latest
比如我就应该设置为 https://cdn.jsdelivr.net/gh/mint233/images@latest , 注意 url 末尾不要带 /
最后点击
确定,就完成所有操作了,此时已经可以通过picgo上传图片了,这里也可以点击设为默认图床方便后续使用
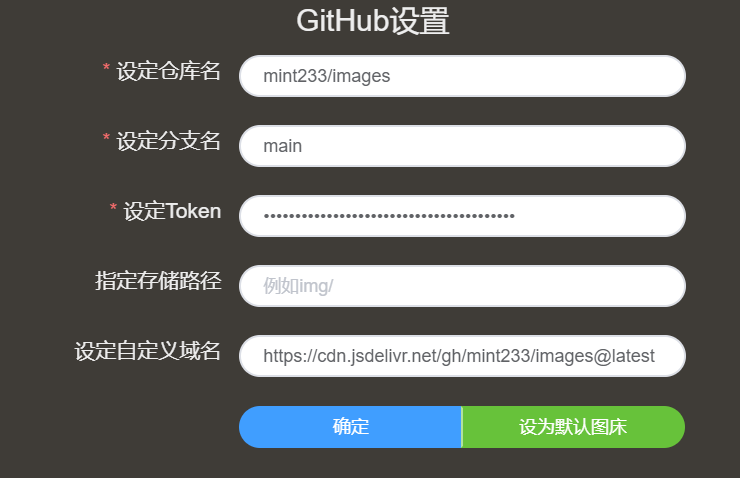
完整的配置如图![]()
测试一下是否可用,用截图工具截图到
剪贴板,按快捷键ctrl+shift+P即可上传,上传成功会自动在剪贴板生成 markdown 的图片引用链接
# 我的写作流程
这里演示以下我配合 picgo 图床,写博文的流程,大家可以借鉴。这里面使用的软件是我比较推荐的,当然大家如果有自己习惯的软件也可不必参考,看一下思路即可。
使用
vscode安装markdown插件来写博文需要配截图的时候,使用 Snipate 的快捷键进行截图
使用
utools(一个好用的效率工具集合) 配合图片压缩插件进行图片压缩后将压缩文件粘贴到剪贴板
强烈建议压缩图片,在基本不减少画质的前提下就可以压缩很多体积,提高网页的加载速度。
大家不想特意为此安装一个软件也可使用一些网站来实现

按
picgo的快捷键ctrl+shift+p将图片上传至github图床,等带弹出通知上传成功后,就可以直接在文中ctrl+v粘贴图片了最后简单梳理一下操作流程
截图软件截图-->压缩图片并粘贴至剪贴板-->ctrl+shift+P-->ctrl+v